Now that you have submitted the form with all the collaterals for your Android and iOS Mobile Apps, you have to make sure your AtomChat Admin Panel is configured correctly to work in sync with your mobile apps.
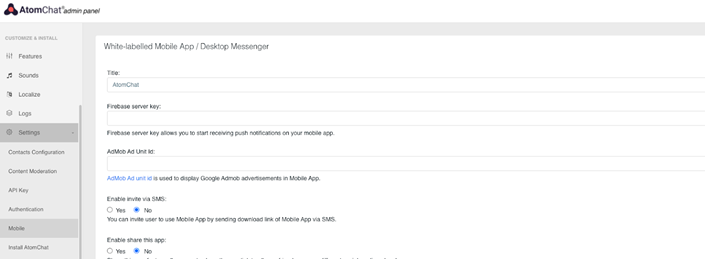
- Log in to your AtomChat Admin panel. Click on the Settings accordion and select Mobile.
- Change the title to your App name e.g. AtomChat.

- Adding the Firebase Server Key
In order to get the server key from Firebase we assuming you have already created project in Firebase. Click on your Project and Go To Project Details :

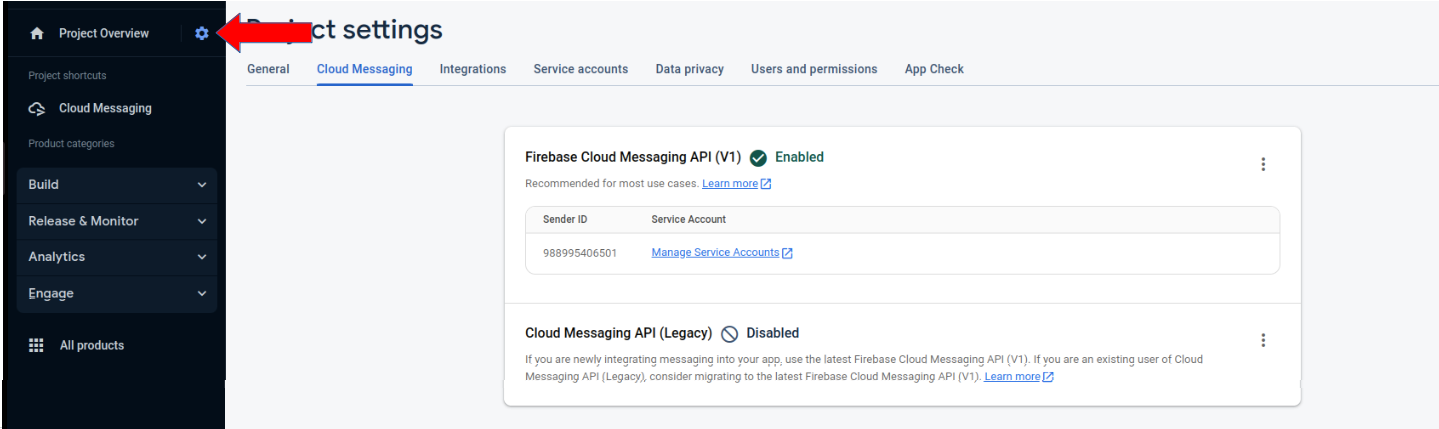
Navigate to Project Settings by clicking Project Overview (settings icon) from the Side menu.

Navigate to the Cloud Messaging tab and Click on "..." (Positioned vertically).

Select "Manage APIs in Google Cloud Console." It will redirect to Google Cloud Platform with Cloud Messaging details.

Click enable and return to Cloud messaging in Firebase Console project settings; the server key will be displayed now.

Assuming you have already created a Firebase project. To create a new project click here.
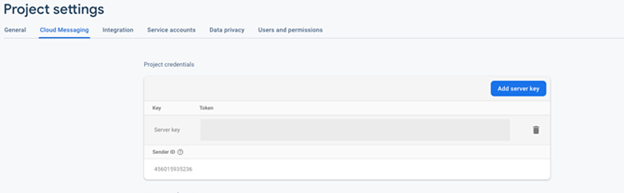
- In the Firebase Console, click on the Bundle ID/ Package Name. Then click on the settings logo.
- Select the Cloud Messaging tab and copy the Server key as shown below

- Add the copied Server key to AtomChat Admin Panel under Settings -> Mobile tab -> Firebase server key. Click on the Update Settings button.


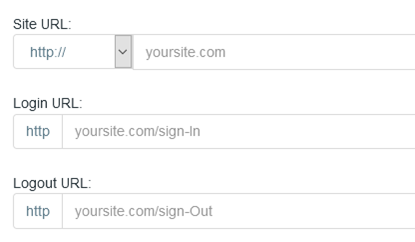
- The site URL represents the site that has AtomChat installed.
- The Login URL represents the Login page of your website. It is used to redirect the users to your login webpage on mobile apps.
- The logout URL represents the URL which the user will be redirected to, once they log out from the mobile apps.
Once you are done with all the configurations, click on the Update Settings button!
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article